Razorpay Demo (Indian Payment Gateway)
This demo shows you step by step how to build a mini-app from scratch. Razorpay is a payment service provider in India. This demo will build a "Create Payment Link" action and a "Payment Paid" trigger. See documentation here: Razorpay Docs.
# Process Overview
1. Register
Register with Razorpay and get an API key
2. Create
Create the app
3. Settings
Set up basic app information
4. Auth
Set up app authentication
5. Actions
Add the "create payment link" action and edit action information and inputs
6. Flows
Edit subflow for the action and get action outputs
7. Actions
Edit action outputs
8. Testing
Install the draft app and test it
9. One Time Urls
Add a one-time URL to receive the payment result
10. Triggers
Add a trigger to send payment result
11. Testing
Test again
# 1. Register
First thing first, registers a Razorpay account and get your API key in your Settings - API Key:

2. Create

On your dashboard, follow steps 1 to 7 in the above screenshot to create a version 2 app and enter the app builder.
3. Settings

In the settings section, click on Edit to edit app information including app name, description, logo and cover image.

Users can view your app information before they download your app.
4. Auth
According to Razorpay Auth Document, key_id and key_secret are required with Basic Auth authentication.

In the Auth section, select Api Key as Auth Type and click Edit to add the 2 auth inputs.

Click on Save when you finish adding key_id and key_secret:

5. Actions - Inputs
Now we have set up the authentication part of your app, let's add actions!
API used: Create payment link.

Follow steps 1 to 6 in the above screenshot to create the action and start editing it.

By following the API documentation, you can see what parameters are required, what types of values are they and, are they mandatory or optional.
Click on Add Items in the Inputs section:

Have your documentation and Rapidbott side by side, and copy and paste information accordingly.

For optional parameters, de-select the Required? toggle and provide a default value if you need to.

We suggest you fill in the Inputs first and left the Outputs after we finish the subflow for this action.
Put on the necessary description and guidance, and have a check on the preview section for your inputs.
Note
Always remember to click on Save instead of cancel before you exit the action editing.
After editing the action information and inputs, create a subflow to run when users call this action:


6. Flows
Go to the Flows section and enter the subflow we just created:

In the case of creating a payment link, one external request should be enough:

Follow steps 3 to 5 in the above screenshot to start editing the external request. Don't know how to add an Action Step? Don't worry, try right-clicking your mouse.

Select POST type, paste the URL, select Body - raw - JSON and then copy the 2 parameters, amount and currency.

Replace 1000 and INR with the amount and currency app fields by hitting the </> button on the right side. In the pop-up, search the field by name and click to select:

When you insert app fields, the "Test body content" shows. It's to specify testing values for the fields. Without test value, the testing can fail. Let's set the amount to 1000 and the currency to INR:

TIP
When you use {{ to call a field, make sure there is no character like " right behind it. See the screenshot below.

For authentication, we've mentioned Razorpay API is using Basic Auth:

Select Basic Auth, fill in app fields and do remember to put your test key_id and test key_secret.
Seems all good now, hit the Test button:

Follow steps 1 to 8 to save your testing result to app fields and click Save.
Excellent! The request is completed and we've got the payment_link_id and payment_link that we need from the response data.

payment_link_id is an ID to track a payment link and payment_link stores the link itself.
Try visiting the payment link:

Perfect! Now how do we return the payment link and the ID to the chatbot? Don't forget that we haven't set up the Action Outputs yet!
Save and publish your subflow, then let's get back to the Actions section:
7. Actions - Outputs

Add the 2 outputs and click on 2 Save buttons to save not only the output editing, but also the action editing.
8. Testing
On your dashboard, follow the screenshots below to install your app in the draft version since it hasn't been published yet:



Fill in your credentials and save:

Update your credentials here if you need to:

Pick any one of your chatbots, e.g. Facebook chatbot:

Create an Action Step, go to Integrations, then select your app action.

Fill in inputs, setup outputs and click Save:

Add 2 more Send Message Steps to handle 2 different situations:

Print out the result and also put the payment link on an URL button.

Preview from the Action Step, and you will see this message sent to your Messenger:

Click on the Pay button and you should see the Razorpay payment page shows a US$99.99 payment:

what if the message is not received?
You might fail to receive this message because some payment links can be blocked by Facebook automatically. You might want to choose some URL shortening services like Bitly, etc. (Bitly app is available in the Rapidbott app store)
In the case the message isn't received on the Facebook side, please check it in Live Chat:

TIP
When a message is displayed in Live Chat conversation, it means the system has sent it out.
The action seems working just fine!
9. One Time Urls
Your app is almost there! Wait, the payment is done on Razorpay's website, how do I know was the payment paid or failed? Well, payment providers usually provide a parameter called Callback URL:

According to the documentation, callback_url is where Razorpay sends back the payment result. So that means, we need to give Razorpay a callback_url, telling them where to send the information back.
A One Time Url can be used as a Callback URL here.

Follow steps 1 to 5 in the above screenshot to create and edit the One Time Url.
Let's open up another webpage of the app before you enter the one-time URL editing page.

Goto your "Create Payment Link" action on Page2 and add up the 2 parameters to the body section:

Listen to payload for a live test. Please note that the test URL need to be pasted in "Test body contents" instead of "Body content":


When you finish, click on Test and you will get a payment link as you have seen before. Visit the payment link and make a test payment:

Use a test card to simulate the payment process.

Give random OTP code and Submit.

Finally, click on Done and you will see the data we need when a real payment is paid:

We've now finished the first section, parameters, in a "One Time Url".
Web Forms is to collect extra information via a web form, which is not a must for the case. Let's go direct to design our Web Page:

Look nice. At the bottom, give an expiration interval for the one-time URL. By default, the link expires in 10 minutes. The final step for One Time Url is to specify a subflow to run when this page is opened by users:

Don't forget to click Save in the upper-right corner and the one-time URL is done:

After setting up the one-time URL, let's add it to the Create Payment Link action:

In the Create Payment Link subflow, add a Get One Time Url action before the external request (click and drag to move).

Save the new generated URL to an app field, then edit the external request to insert the field:

Save the editing and publish the subflow.
10. Triggers
The app now can receive payment results from Razorpay, let's send the result back to the chatbot via a trigger.

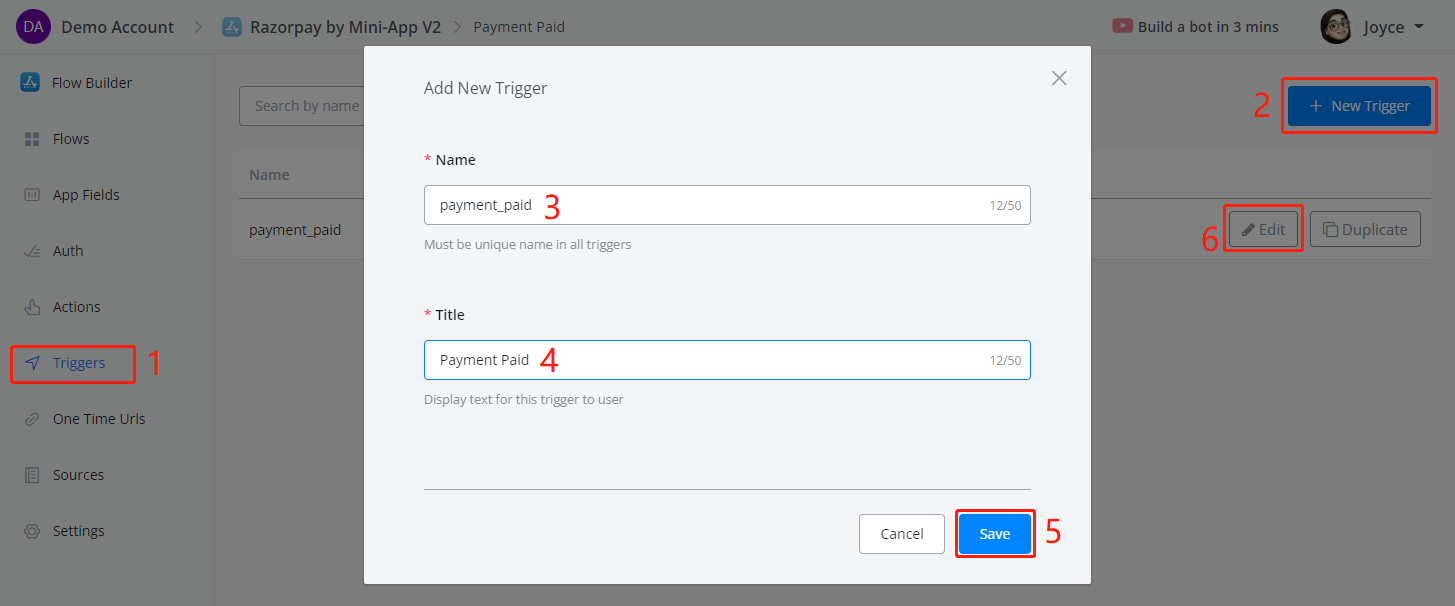
Follow steps 1 to 6 in the above screenshot to create a trigger and start editing it:

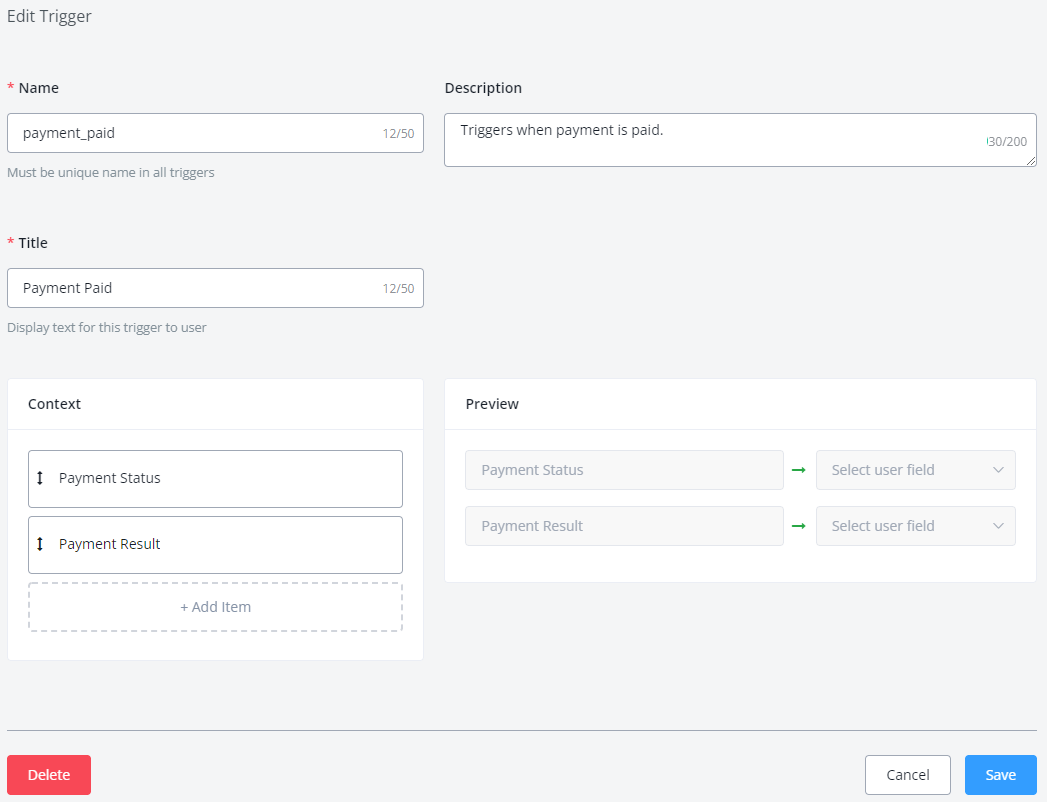
Here is where you specify what data to send back to the chatbot, in this case, we send both payment_status and the whole payment_result JSON.

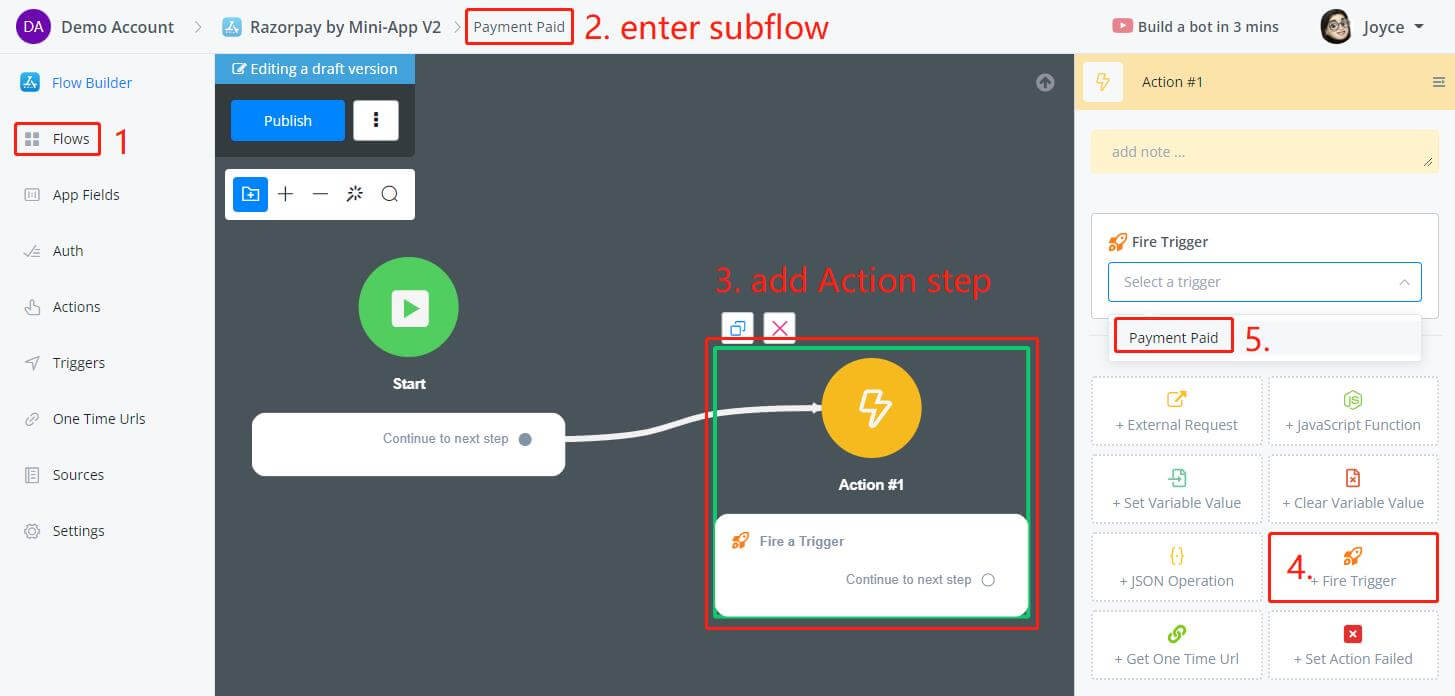
After that, we can fire the trigger in the subflow which the one-time URL runs when payment is received:

11. Testing
TIP
Since your app is still in the draft version, any changes made to the app will be updated to all installed apps as well. Simply refresh the webpage to get the most updated version of the app.
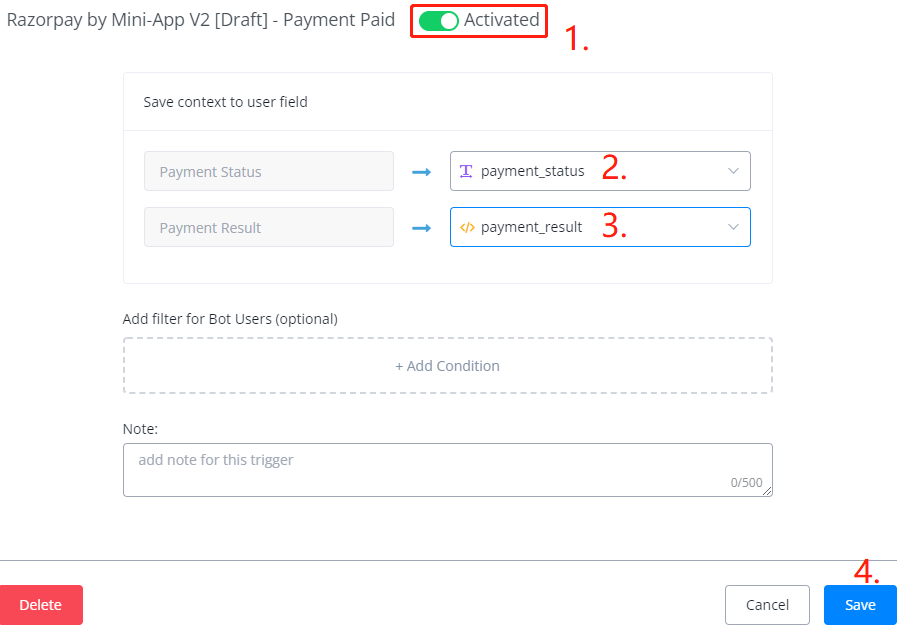
Nothing to edit in the previous chatbot flow but the trigger needs to be set up in Automation before you test the payment process again:

Follow steps 1 to 4 in the above screenshot to add the trigger and name 2 custom fields to save the data in the chatbot:

Create a new subflow for this trigger. The subflow will be run once the chatbot received the data from the app:

In the subflow, simply print out the data we received:

All good now, let's publish the subflow and get back to the previous subflow to preview from the Action Step again:

Another link received, click Pay and use the test card again to process the payment:

The designed webpage shows as expected:

Ding! A message was received in Messenger as well:

🚀 Congrats!! You made your first app! 😍
Last updated